Ouvrir un Jsfiddle et écrire les codes suivants :
Html
<section><p> ... </p>
<p>2</p>
</section>
CSS
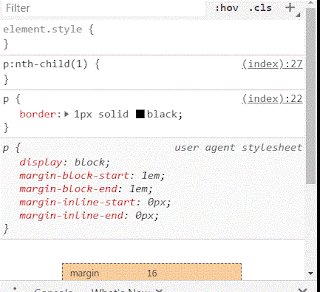
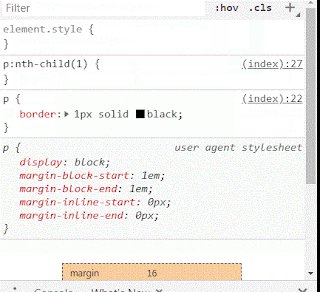
p {border : 1px solid black;
}
p:nth-child(1){
}
p:nth-child(2){
}
Nous observons que la bordure prend la largeur du conteneur des paragraphes. En redimensionnant la fenêtre la largeur des paragraphes est modifiée.
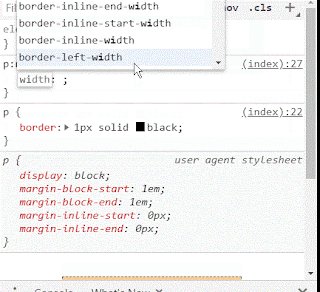
Inspecter width :
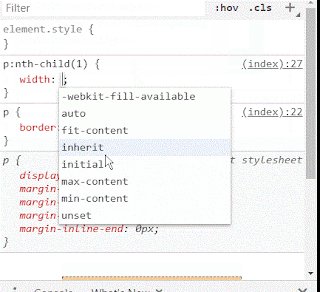
Il existe de nombreuses valeurs disponibles pour définir la largeur d'un bloc.Modifier la longueur des paragraphes
Par exemple, donnez les valeurs suivantes aux paragraphes :
width : 80%;
}
p:nth-child(2){
width : 50vw;
}
Observez les largeurs des blocs en redimensionnant la fenêtre.
Min/Max content
Modifier le CSS avec la valeur min-content :
p:nth-child(1){
width : min-content;
}
p:nth-child(2){
width : min-content;
}
Reprendre les questions avec le code HTML suivant
<section>
<p>je suis petit</p>
<p>Voici un mot très long : hyperprésidentialisation</p>
</section>
Cas du inline-block
Mettre le CSS suivant
border : 1px solid black;
display : inline-block
}
p:nth-child(1){
width : min-content
}
p:nth-child(2){
width : min-content;
}
Pensez également à redimensionner la fenêtre.