Don't be a 🦜
Cherchez les valeurs uniques : pas si unique !
Solution du DM : unique !
Définir une fonction unique recherchant les valeurs uniques d'un tableau.
Unique !
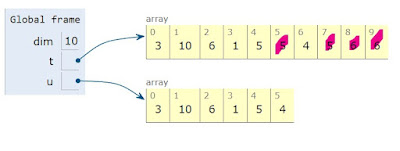
- let t = [2,0,2,0,2,3];
- unique(t);
- let t = [2,0,2,0,2,3];
- console.time("time");
- unique(t);
- console.timeEnd("time");
- if (!Array.isArray(arr)) {
- throw new TypeError('array-unique expects an array.');
- }
- function unique(t){
- let cur = t.length;
- while (--cur){
- for (let i=0; i< cur; i++){
- if (t[i] == t[cur]){
- t.splice(cur,1);
- break;
- }
- }
- }
- }
- function unique(arr) {
- let i = -1;
- while (i++ < arr.length) {
- var j = i + 1;
- for (; j < arr.length; ++j) {
- if (arr[i] === arr[j]) {
- arr.splice(j--, 1);
- }
- }
- }
- return arr;
- };
- function unique(array) {
- let passed = [];
- for (let i=0 ; i < array.length; i++) {
- if (array.indexOf( array[i]) === i)
- passed.push(array[i]);
- }
- return passed;
- }
- array.reduce
- array.filter
- function unique(t){
- let u = t.reduce(function(a,c){
- if (!a.includes(c)){
- a.push(c)
- }
- return a;
- },[])
- return u;
- }
- function unique(value,index,tab){
- return tab.indexOf(value) === index;
- }
- console.time("while")
- t = t.filter(unique);
- console.timeEnd("while");
- console.time("while")
- let v = [...new Set(t)];
- console.timeEnd("while");
- const T = [
- { name: 'dupont', id:22 },
- { name: 'dupont', id:20 },
- { name: 'dupond', id:21 },
- { name: 'dupond', id:21 },
- ];
- const unique = [];
- const map = new Map();
- for (const item of T) {
- if(!map.has(item.id)){
- map.set(item.id, true); // set any value to Map
- unique.push({
- id: item.id,
- name: item.name
- });
- }
- }
- console.log(unique)
.
🍕Base des données
const pizzas = [
{ name:"queen", ingredients: ["🐷","🍄","🍅","🧀"], price:5 },
{ name: "cheese", ingredients: ["🧀", "🍅"], price:3},
{ name: "oriental", ingredients: ["🍅","🐑","🍄","🌶"], price:5},
{ name: "royal", ingredients: ["🍅","🌵"], price:10},
];
Questions
Trouvez les pizzas avec du 🧀
Trouvez les pizzas avec du 🍅
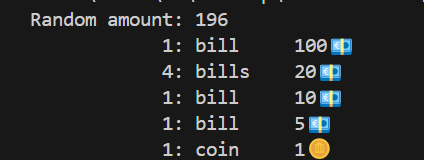
Rendre la monnaie !
//MAP a new objet
Here are some of the most commonly used methods provided by the Map object in JavaScript:
set(key, value): Adds or updates an element with a specified key and a value to a Map object.
get(key): Returns the value associated to the key, or
undefinedif there is none.size: Returns the number of key/value pairs in the Map object.
Itération over a Map object
Programmation récursive
DS / 30 minutes
A) Sélectionnez les deux premiers <p> avec quatre types de sélecteurs différents.
<p id="d1" class="s">p 1</p> <p id="d2" class="s">p 2</p> <p id="d3">p 3</p> <p id="d4">p 4</p> | |
🆘Utilisez le simulateur : https://dupontdenis.github.io/TestSelecteurDemo/
B) Donnez les codes HTML et CSS pour la création d'un trombinoscope trois étudiants par ligne.
🆘https://dupontl1.blogspot.com/2024/02/flex-de-la-theorie-la-pratique.html
Il suffit de simplifier le code (notezz le fake des images avec
🖼️https://testgithubdupont.github.io/row-3-cols/
🚧https://github.com/testgithubdupont/row-3-cols.git
C) Indiquez les lignes sélectionnées pour chaque sélecteur
| sélecteur | lig. |
p + p | ||
p:nth-child(2) | ||
article :last-child:not(p) | ||
[class $="n"] | ||
article :nth-of-type(-n+1) |
🚧Préparation au DS : https://dupontl1.blogspot.com/2024/02/preparation-au-ds.html
🥷Attention au HTML
 |
| Avant formatage |
🆘Utilisez le simulateur : https://dupontdenis.github.io/TestSelecteurDemo/
D) Donnez la représentation du code pour 2 <div> dans un conteneur.
.conteneur { display:flex; flex-wrap: wrap }
.conteneur div { flex: 1 0 100px; }