Prérequis
Vous avez installé Git sur votre machine. Git
Exemple d'utilisation de GIT/GITHUB
Nous voulons récupérer le code d'un projet.
↠ Le code est déposé sur un site en cloud : GitHub !
Nous allons voir comment cloner le code de l'application !
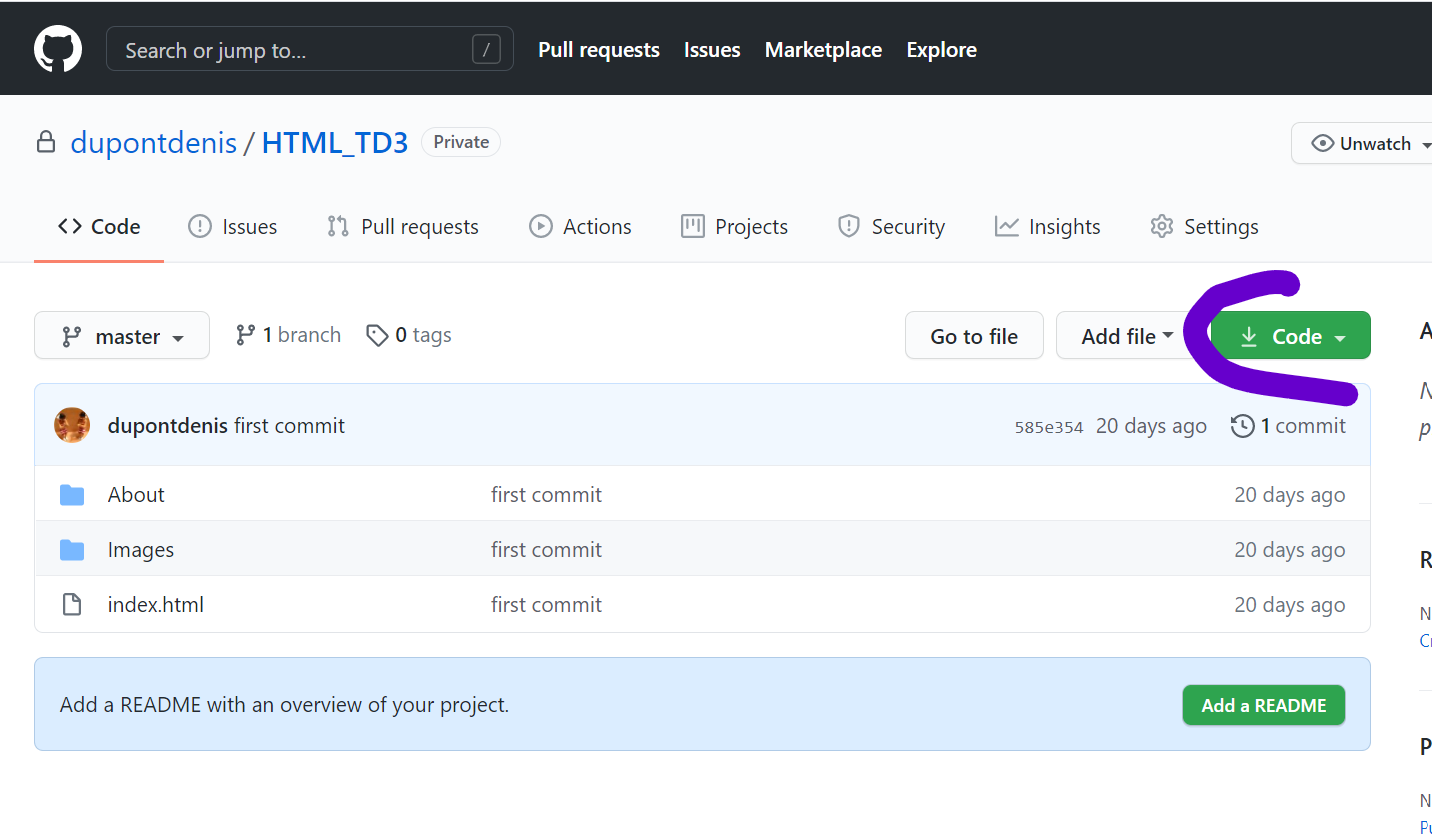
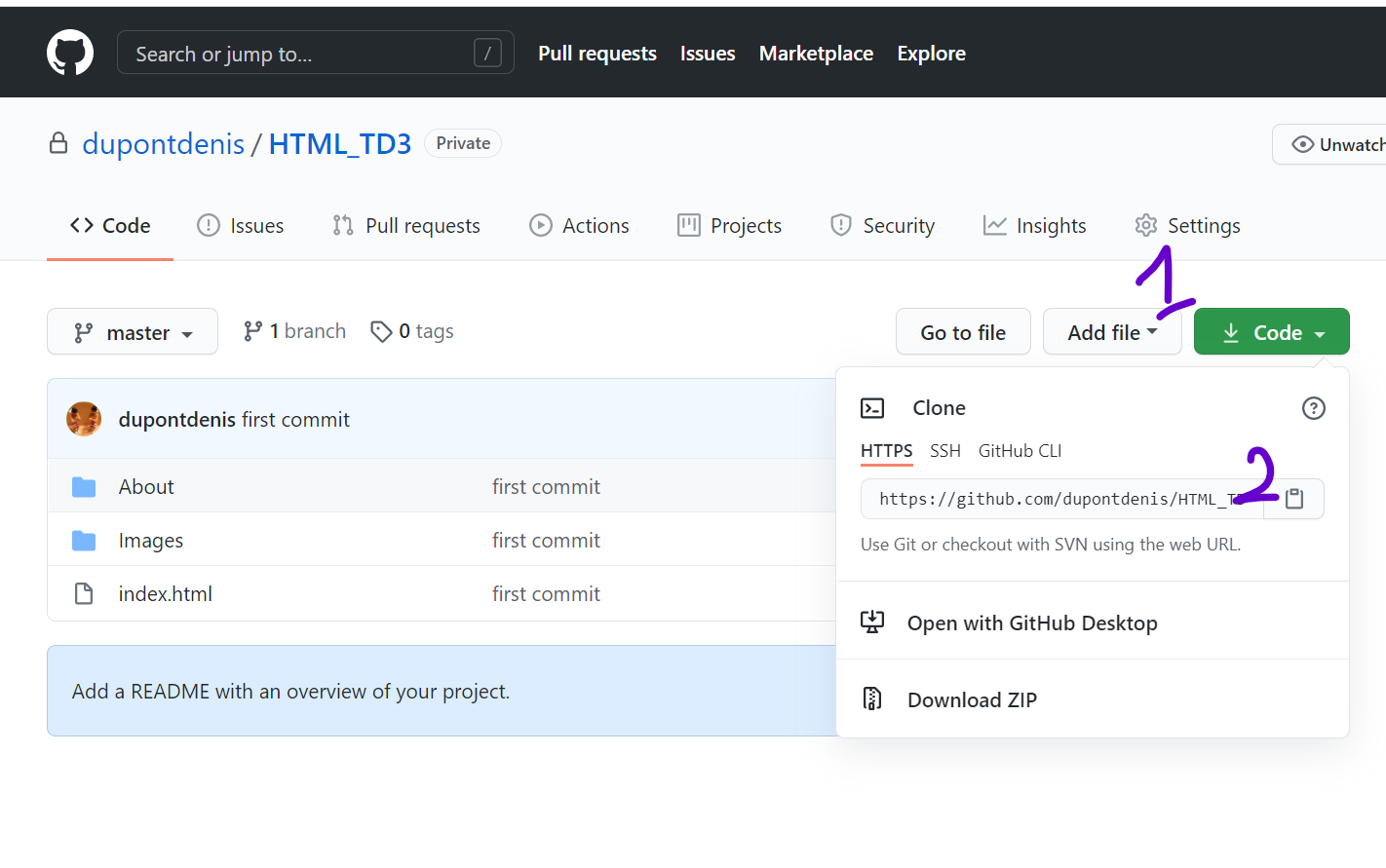
Rendez vous à l'adresse : https://github.com/dupontdenis/HTML_TD3
Dans la fenêtre, repérez tout de suite l'onglet Code▾

Nous pouvons copier/coller le code en cliquant sur le bouton 
Mais, nous allons utiliser une méthode géniale qui permet de récupérer directement dans VStudio l'ensemble de la structure et le code associé. Il nous faut pour cela installer git et pensez à créer un compte sur gitHub.
Installer git sur votre machine
lien : Git
Vous pouvez suivre une aide pour mettre en place git sur votre machine.
J'ai rédigé une aide rapide ( lien ).
Télécharger le document depuis VS.
Nous allons télécharger directement depuis VS les fichiers. Je vous ai rédigé une documentation rapide ( lien )
Voici les différentes étapes sous forme de capture d'écran.
1) cliquez sur le code
2) copier le lien

Lancez  Visual Studio Code.
Visual Studio Code.
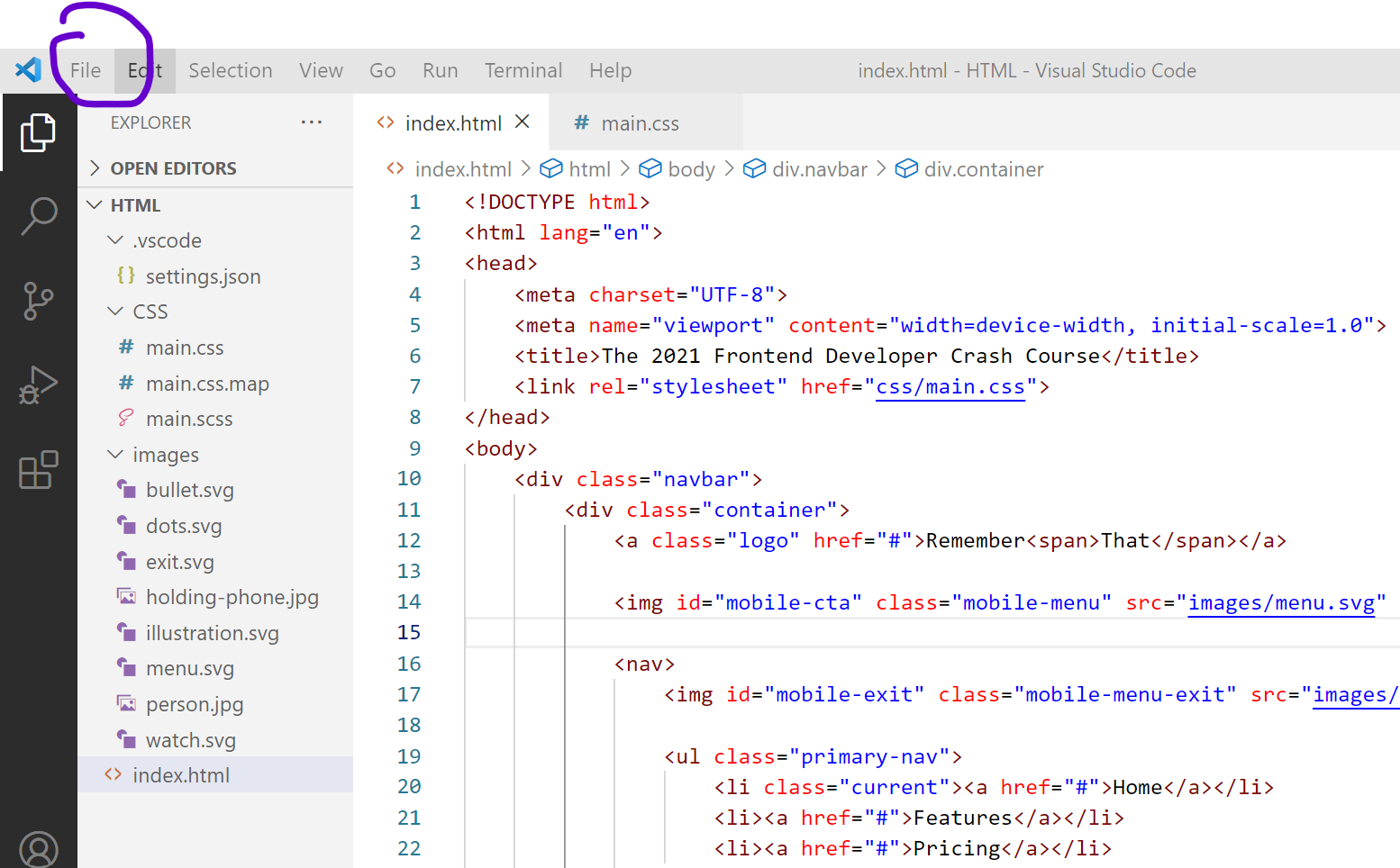
Si VS se lance dans un dossier, commencez par le fermer file->close Folder

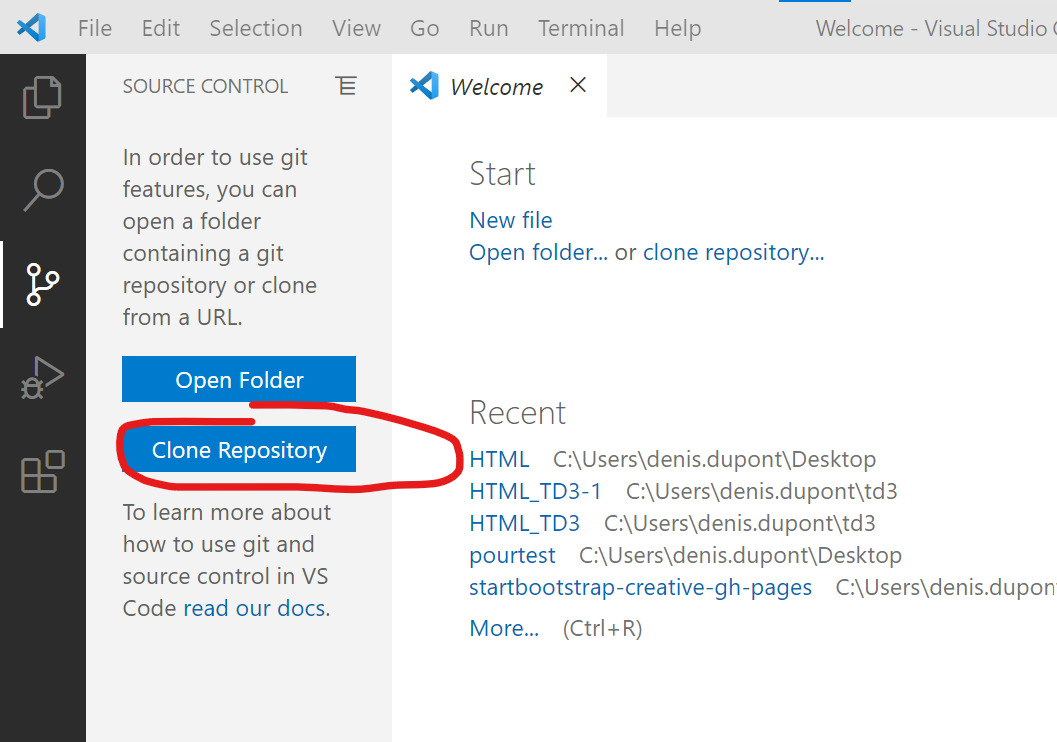
Cliquez sur le bouton source control 

Cliquez sur Clone Repository (clonez un dépôt)

Mettre l'adresse sélectionnée https://github.com/dupontdenis/HTML_TD3.git

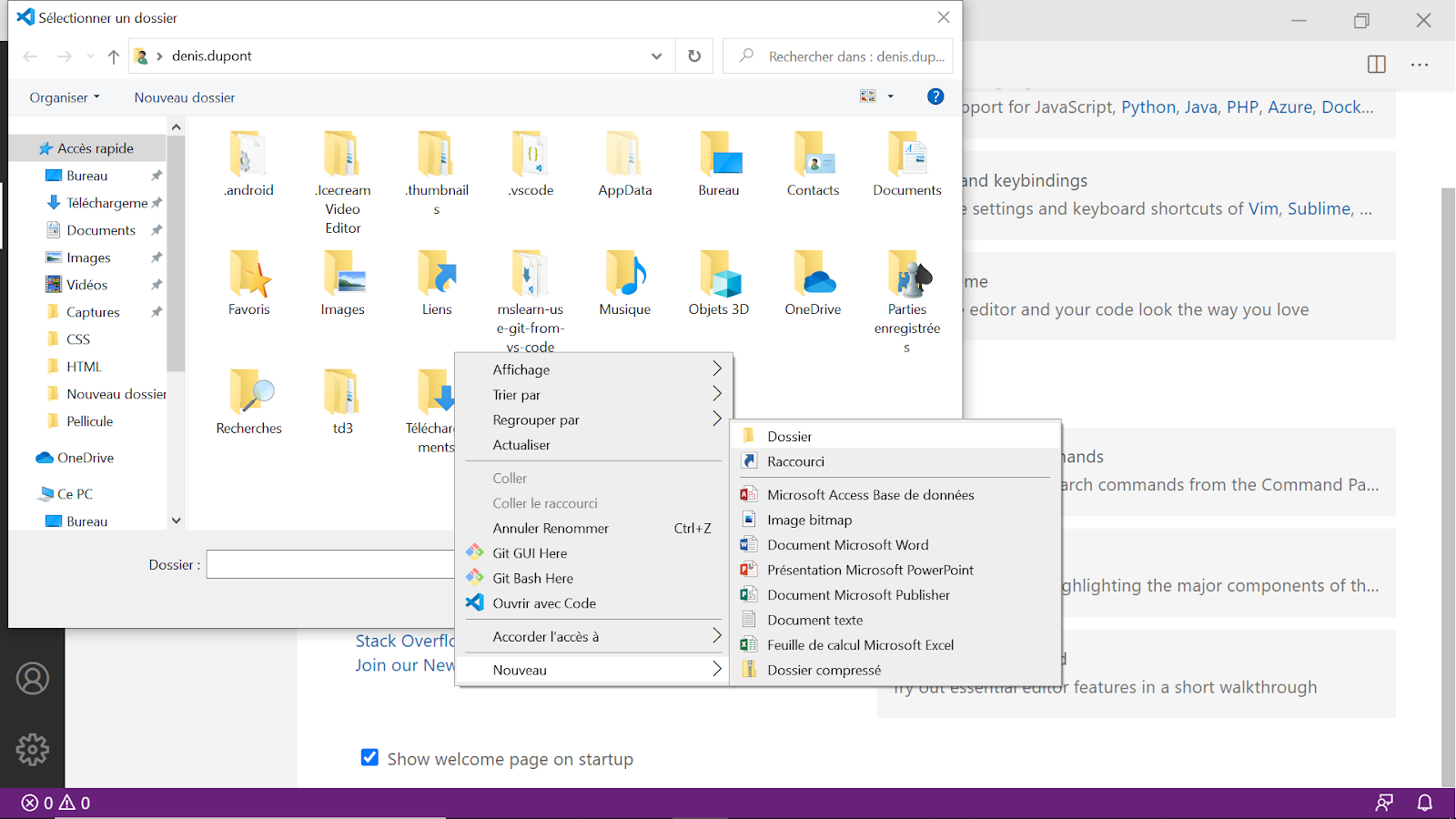
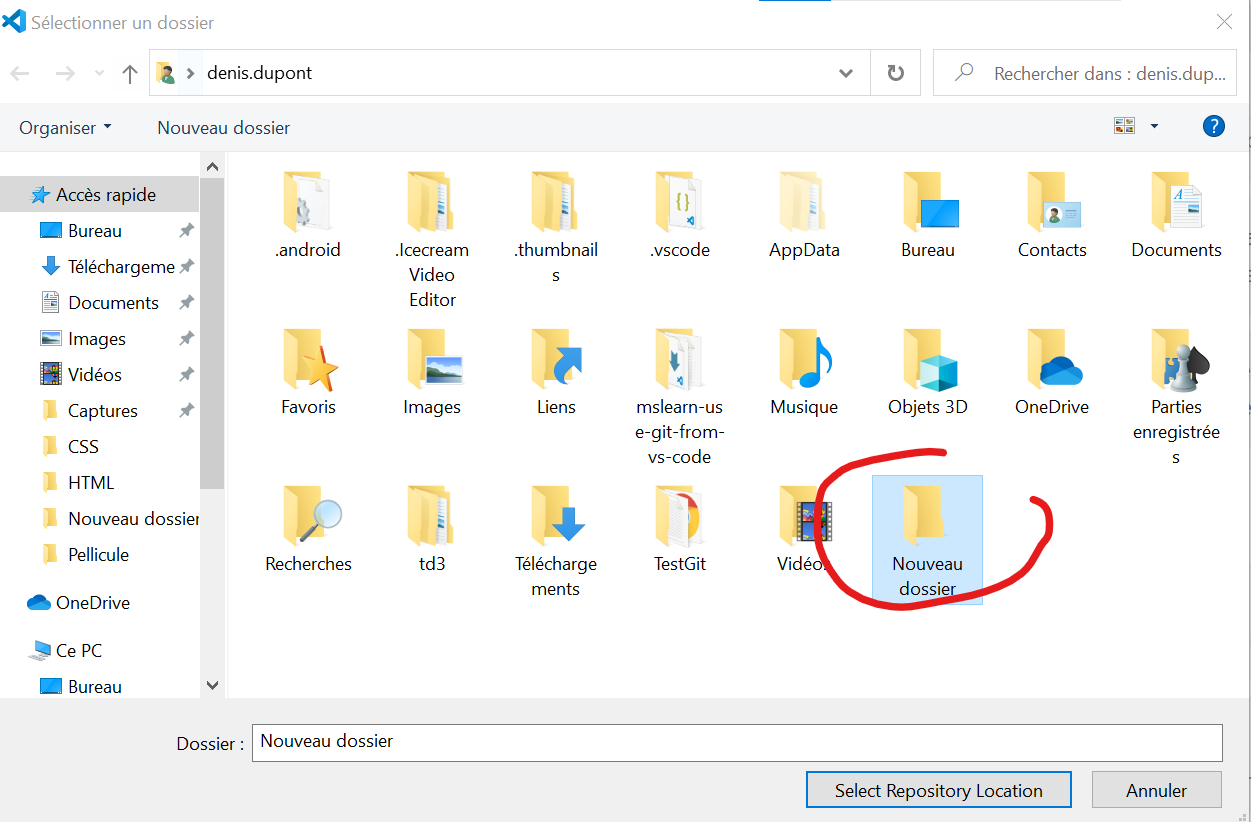
Sélectionnez un dossier existant ou créez un répertoire.
La figure suivante montre comment créer un nouveau répertoire.
souris bouton de droite Nouveau->Dossier

Donnez le nom que vous voulez, par exemple TDHTML

Cliquez sur Select Repository Location

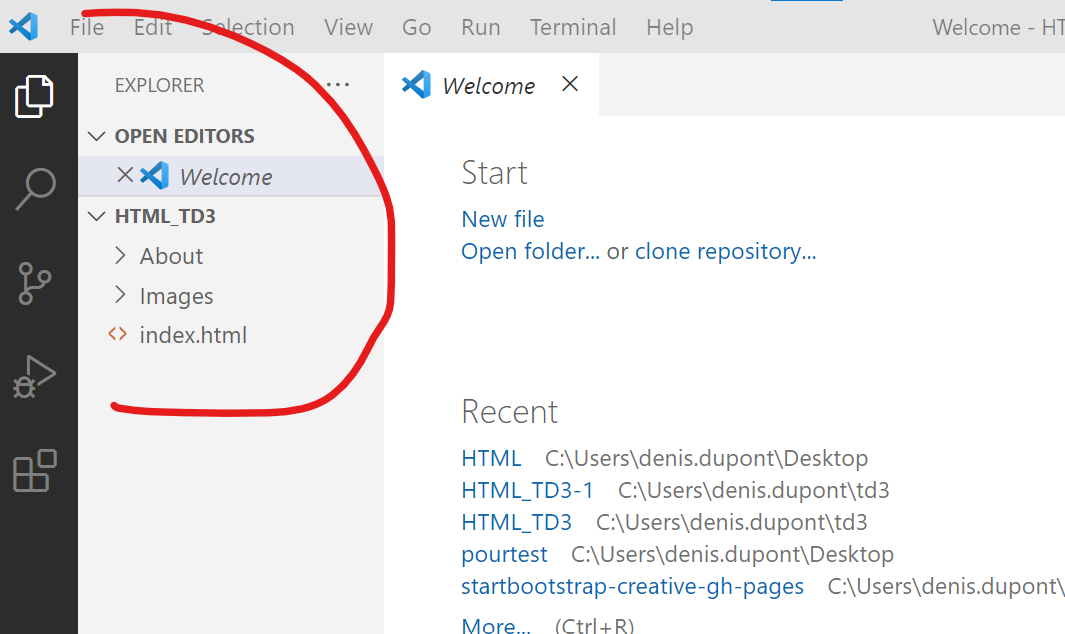
Les documents se chargent automatiquement puis cliquez sur 

Les documents apparaissent dans l'exploreur des fichiers.