🚀Aprrendre l'autonomie ! Ce n'est pas Copilot
Illustration
Je vais illustrer mon propos avec un exemple concret ( lien ).
Mimétisme :
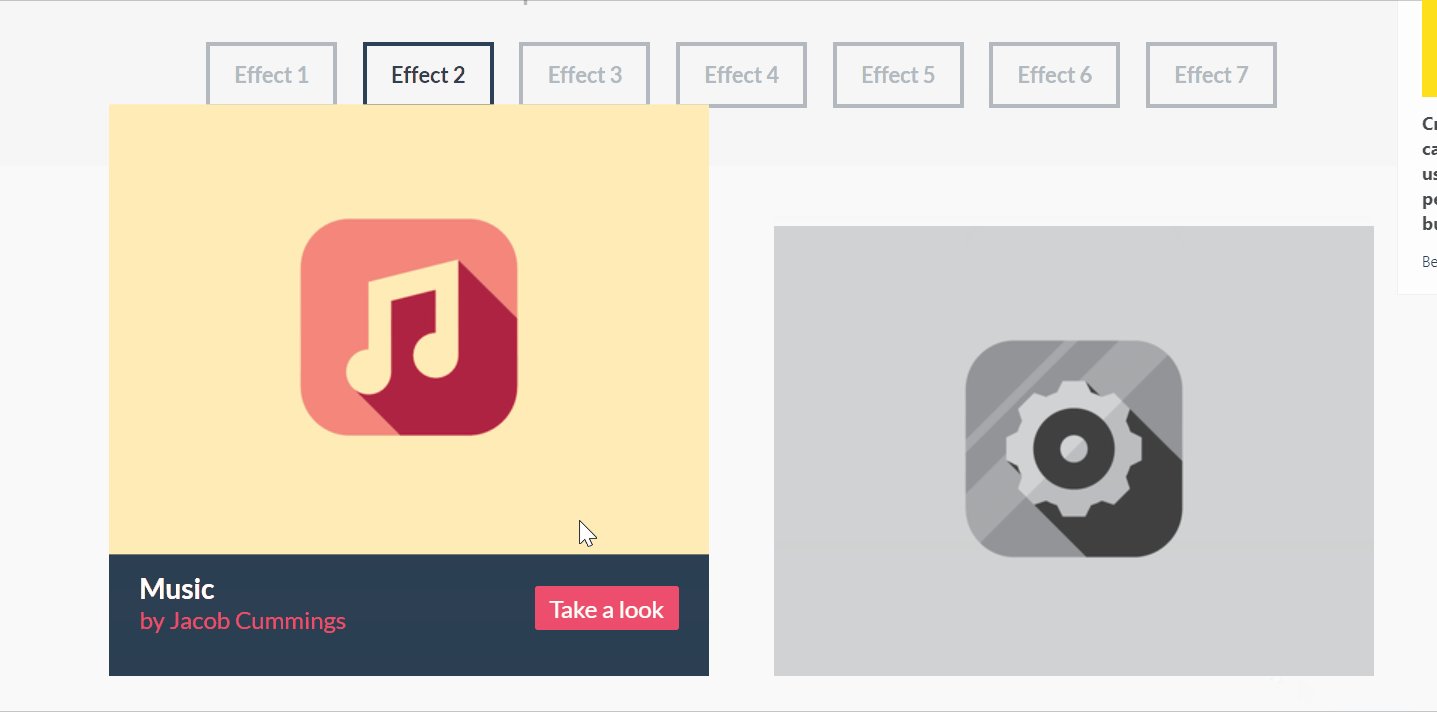
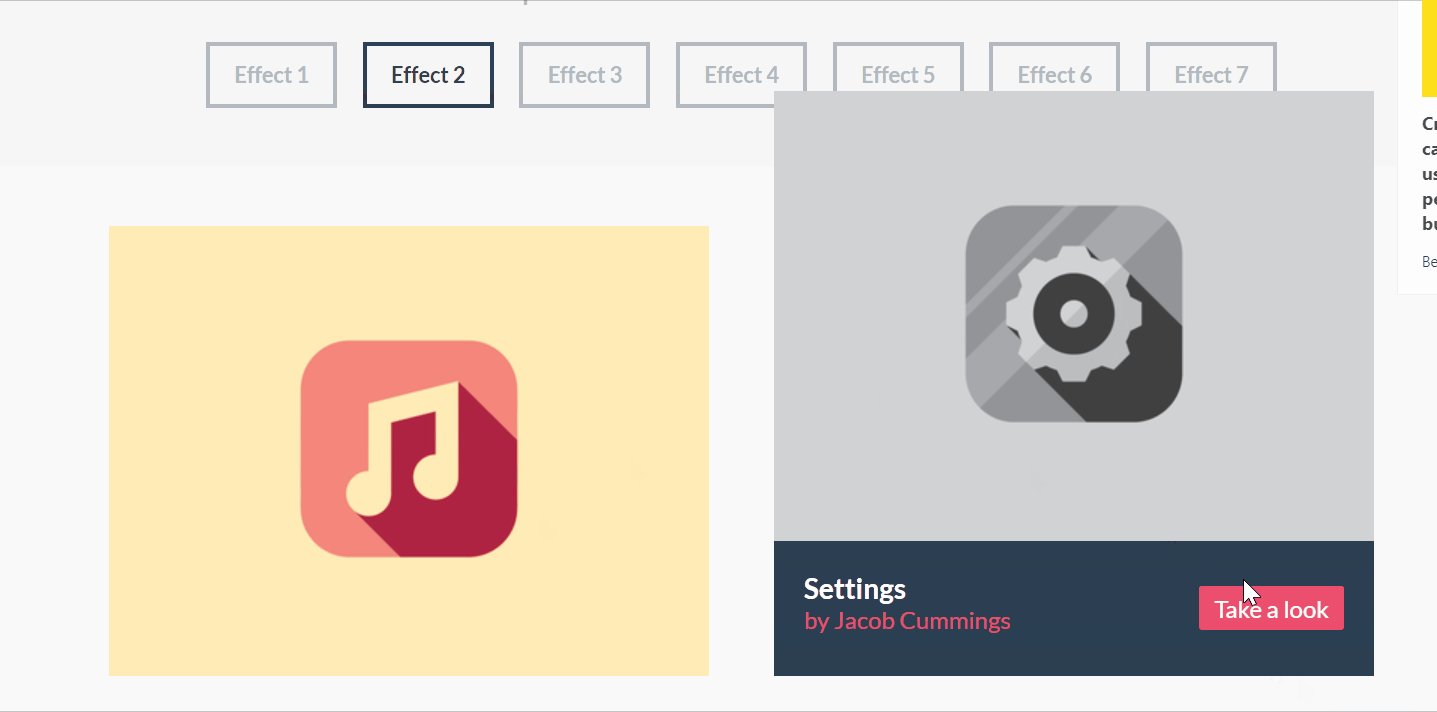
Voici un effet classique d'animation lorsque vous passez votre souris sur un bloc.

Mon premier objectif est de vous donnez envie de découvrir cet effet par vous même.
Mais surtout, il faut que vous soyez convaincu que vous pouvez trouver par vous même les trucs utilisés pour réaliser cet effet génial !
Je parle de trucs, ou de coups de génie des designers qui inventent avec une technologie donnée des effets devenus aujourd'hui "des classiques". C'est ce que j'appelle la créativité.
L'objectif du cours est de vous faire découvrir ces effets par vous même. Je parle de découvrir et non de pouvoir immédiatement mettre en place ces effets.
Mon but est donc de vous permettre d'être autonome dans votre découverte.
Mais comment allez vous découvrir la magie de cet effet ?
En cours ou en TD, je vous montrerai un formidable outil qui permet de simuler la position de votre souris sur un élément. Cette information facilitera votre recherche.
Lorsque vous aurez déjà bien avancé dans votre recherche, nous pourrons faire le point en tentant de formaliser les choses car nous aurons compris à quoi cela sert concrètement.
Mémorisation :
Après l'observation viendra le temps de la formalisation.
Je vous donnerai des informations pour mieux comprendre ( lien ) et assimiler vos nouvelles connaissances.
Maîtrise :
Nous pourrons alors tenter de mettre en place notre propres effet

( lien )
Bilan :
En comprenant par l'exemple cet effet, vous apprendrez la propriétée overflow et la pseudo classe hover.
L'important est de vous donner les moyens de retrouver ces informations rapidement si vous en avez besoin en entreprise. Nul besoin donc de tout mémoriser ! Pour cela, la maîtrise d'un outil d'inspection du code sera obligatoire !
Remarques
Vous êtes allergique à mon cours, voici une liste de liens que je vous recommande :
👍 Apprendre le HTML et le CSS













