Les références : semaine 17
Passage des paramètres.
Il nous reste un point délicat à maîtriser. Les références sur les objets mutables.
Notion de Référence
Vous allez lire attentivement ce document sur les références et les variables muable (mutable) ⇀lien.
Examinez, ensuite, le code suivant :
- function confinement(virus) {
- virus = { type: "gentil" };
- return console.log("superDupont");
- }
- let C19 = { type: "mechant" };
- let avantConfinement = C19.type;
- confinement(C19);
- let apresConfinement = C19.type;
Dessiner la représentation de la mémoire à la ligne 11.
🔑Testez le code dans PythonTutor. ⇒(lien)
Test
Examiner le code suivant :
- let fx = function(x, y, z)
- {
- x = x + 1;
- y.prop = "new";
- z = {prop: "new"};
- }
- let a = 1;
- let b = {prop: "old"};
- let c = {prop: "old"};
- fx(a, b, c);
Donner la représentation mémoire pour chaque variable après l’exécution de la ligne 11.
🔑Testez le code dans PythonTutor. ⇥Test
Révision
Trouver le code pour transformer un tableau en somme de valeurs contiguës de même signe.
est transformé en
newt = [ 5, -30, 9, -7, 10 ]
Exemple :
t = [ 1, 4, -30, 4, 5, -3, -4, 10 ]est transformé en
newt = [ 5, -30, 9, -7, 10 ]
Javascript semaine 17
Cours sur les fonctions
Les fonctions en JavaScript (partie 3) [M0L17]
Nous allons finir cette introduction avec les fonctions.
Nous reviendrons en détails sur cette notion FONDAMENTALE en L2.
Révision examen !
Vous disposez d'une fonction splice(index,nb)
mesPoissons = ["scalaire", "clown", "mandarin", "chirurgien"];
// supprime 1 élément à partir de l'index 3 Question
Comment placer les étudiants par rangée de 4 ?On se servira que la méthode splice.
- //création d'un groupe de 9 étudiants
- const student = 9, students = Array.from({length:student}, (_, k) => `2019xx${k}@ens.fr`),
- columns = 4; dim = Math.ceil(students.length / columns),
- plan = Array(dim);
- //placement par rangées de 4 (columns)
- //votre code
- console.log(plan);
Le résultat en image, pour un groupe de 9 étudiants par rangées de 4.
Remarque :
Avez vous remarqué que je parle ici de méthode et non de fonction pour splice.
Une méthode est une fonction associée à un objet. Autrement dit, une méthode est une propriété d'un objet qui est une fonction. Les méthodes sont définies comme des fonctions normales et sont affectées à des propriétés d'un objet. Voir la page sur les définitions de méthodes pour plus d'informations. (mdn)
FREE Challenge
Afficher un tableau en tenant compte de l'indentation !
Avant
|
Après
|
Attention, c'est de la folie !
Le monde merveilleux des fonctions

Après les vacances nous parlerons des fonctions
Elles sont magiques !
Miraculeuses !
 |
Décrocher la lune |
function confinement(virus) {
virus = { type: "gentil" };
return console.log("superDupont");
}
let C19 = { type: "mechant" };
let avantConfinement = C19.type;
confinement(C19);
let apresConfinement = C19.type;
virus = { type: "gentil" };
return console.log("superDupont");
}
let C19 = { type: "mechant" };
let avantConfinement = C19.type;
confinement(C19);
let apresConfinement = C19.type;
SUPERDupont vous invite à découvrir le dessous des fonctions !
Vous avez un ami c'est Pythontutor. 🔑Testez y le code miraculeuse.
Javascript : semaine 15
Vous trouvez des exercices de bases sur les tableaux. (ici)
Histoire du déboggeur
+ NPM
Lectures
Guess avec moi !Histoire du déboggeur
+ NPM
Challenge 3
Je vous propose deux Challenges.
Pour démarrer votre premier programme, commencez par lire le document : Aide
Il parait qu'il peut trouver la solution de ce jeu (🎲 en action ) en un coup, et vous !
- Le challenge 3.1 est à me rendre sous forme de code.
- Le challenge 3.2 est pour le Fun.
Challenge 3.1
Vous devez créer un jeu dont la règle est la suivante : un joueur a trois chances pour trouver un nombre secret !
Pour démarrer votre premier programme, commencez par lire le document : Aide
Challenge 3.2
Vous connaissez Monsieur Dupont, c'est un magicien.Il parait qu'il peut trouver la solution de ce jeu (🎲 en action ) en un coup, et vous !
J+12 : Jeu de cartes
Afficher une carte
console.log(`A\u2665`);💥Collez et copier ce code dans votre console :
Afficher toutes les cartes
💥 Nous découvrirons ce code en L2 🎴deckChallenge 2 : la solution
⇥ voir le challenge
Bravo à tous !
Le DupontDOR revient à Gauthier, vous pourrez trouver sa solution sur son blog article.
Notez, également, la solution in extremis de Jade article
Mais, je voulais surtout vous faire découvrir la propriété position: absolute et la notion de conteneur.
⇢En action
Le DupontDOR revient à Gauthier, vous pourrez trouver sa solution sur son blog article.
Notez, également, la solution in extremis de Jade article
Objectifs
Ce challenge vous a permis de découvrir le speudo code ::before
HTML
|
CSS
|
<div class="phone">
00+331435467898
</div>
|
.phone::before {
content: "\1F4DE";
color: #8A2BE2;
}
|
Mais, je voulais surtout vous faire découvrir la propriété position: absolute et la notion de conteneur.
⇢En action
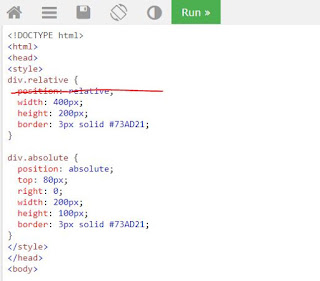
Auto-test
Etudier le code puis dessiner le résultat, si vous retirer la propriété position:relative ↪(test).
 |
| Pour accéder à l'exemple : cliquez sur l'image |
Programme :semaine 14
Cours
En lieu et place du cours du 1/04Regardez l'ensemble des 📹 vidéos
TD
En lieu et place du TD (31/03 et du 01/04)Regardez l'ensemble des 📹 vidéos
TP
JavaScript : semaine 14
Vous allez faire les TD 6-10 des leçons précédentes.
Vous devrez installer
Suivrez les instructions données Comment faire les exercices ?.
Vous devrez installer
Suivrez les instructions données Comment faire les exercices ?.
Visual studio Code : Keyboard shortcuts for Windows
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
Il est facile de retrouver des raccourcis
Attention
Pour mettre des lignes une à une en commentaire, il est indiqué
Ctrl+/ Toggle line comment
Mais, si vous regardez dans l'éditeur à Edition, il est indiqué Ctrl+:
Il est facile de retrouver des raccourcis
Attention
Pour mettre des lignes une à une en commentaire, il est indiqué
Ctrl+/ Toggle line comment
Mais, si vous regardez dans l'éditeur à Edition, il est indiqué Ctrl+:
J+11 : Allez aux fraises !
"Les profs ne "travaillent pas compte tenu de la fermeture des écoles" : Sibeth Ndiaye mélange confinement et vacances scolaires.
aller aux fraises \a.le.ʁ‿o.fʁɛz\ (se conjugue → voir la conjugaison de aller)
J+10 : Athlète
-
The most effective debugging tool is still careful thought, coupled with judiciously placed print statements.
Brian Kernighan, "Unix for Beginners" (1979)
HOW TO
Pour le cours de WEB, vous pourrez travailler quand bon vous semble ! Il n'y aura pas de RDV en vidéo à heure précise.
Je posterai des vidéos, comme je l'ai fait ( voir gag ) pour vous inciter seulement à travailler.
Pour que vous puissiez vous retrouver, je tiendrai à jour une page.
Pour trouver cette page, il vous suffit de cliquer sur le lien Les mesures de continuité d’activité visible sur la page d'accueil.
Ainsi, pour la semaine du 16 Mars, vous cliquez sur les liens indiquée en date du 17/18 Mars.
En cliquant sur un des liens, vous arrivez sur le travail proposé en lieu et place des C/TD. Les deux liens pointent vers le même fichier.
Vous trouverez, à la place du Cours annulé, un DS. Ce travail à faire en 1h, fait le point sur les notions acquises précédemment.
A la place du TD annulé, je vous propose de réécrire seul le code permettant de réaliser un site utilisant flex. C'est un long travail d'assimilation de la technologie Flex.
Dans une rubrique TP, je vous propose de comparer la qualité de deux codes CSS dans une rubrique TP. Cette découverte est donnée à titre de lecture. Mais, elle vous montre l’intérêt d'apprendre de nouveaux sélecteurs CSS.
Finalement, cette semaine est pour vous une semaine de transition. Rien de nouveau à apprendre, mais vous avez encore du travail d'assimilation.
⇰ ANNONCE : Vous allez démarrer votre formation JS.
Je reste pour l'instant disponible et je réponds à vos questions. lien direct
denis.dupont[@]univ-evry.fr
J+9 : Ecran du futur
Demandez le programme
Retrouvez les trois étapes dans ⇥cette animation.
Comprendre la notion de conteneur et de l'origine du positionnement dans ⇥cette animation.
Comprendre la notion de conteneur et de l'origine du positionnement dans ⇥cette animation.
Challenge 1 : la solution
Bravo à tous !
Le DupontDOR est attribué, pour son travail et sa persévérance, à Maxime C.
Éditez le code et constater la puissance de votre sélecteur.
Le DupontDOR est attribué, pour son travail et sa persévérance, à Maxime C.
Éditez le code et constater la puissance de votre sélecteur.
J+7 : le jeu "Manque pas d'air"ⓒ
Je vous ai parlé de Monsieur Raymond Devos. Il fût le maître de la Biologie Humoristique.
Je me permets de vous proposer, cher.e.s étudiant.e.s de la DL Bio/info, son analyse sur le ⇥ chromosome en plus.
Le jeu "Manque pas d'air"ⓒ est en rupture de stock.
Programme : semaine 13
Cours
En lieu et place du cours du 24/03Regardez l'ensemble des 📹 vidéos
TD
En lieu et place du TD (24-25/03)Regardez l'ensemble des 📹 vidéos
TP
Entr'aide
Suite à mon message d'entr'Aide
Les dupont's DOR de la semaine sont attribués à
Les dupont's DOR de la semaine sont attribués à
| L'adresse de votre blog pour diffusion | |
| Théo | https://suukonno.blogspot.com/ |
| Quentin | https://quepler86.blogspot.com/ |
| Maxime | https://web-statique.blogspot.com/2020/03/blog-post_5.html |
N'hesitez plus à aider vos amis →entr'Aide
Javascript : semaine 13
Vous allez suivre la formation JS proposé par Jérémy
Suite à ma demande, Jérémy vous propose :

Suite à ma demande, Jérémy vous propose :
"... de regarder directement depuis l'adresse de ma playlist YouTube publique du module débutant :
Ça leur évitera d'avoir à rentrer leur email sur mon site et de subir mes emails marketing ensuite ;-)."
Interview
Jérémy combien de temps consacres tu à la création d'une vidéo ?
" ... Pour 15 min de vidéo (une leçon), ça me prend en général 4 jours à plein temps, soit une trentaine d'heures.
Ecriture
du script 1 jour et demi à 2j (collecte des infos + synthèses +
création du code qu'on va voir dans la vidéo), montage vidéo une
demie-journée, transcription (sous-titres) 1h, création d'exercices
quand il y en a 2h à 4h."
Programme
Voici la liste de vidéos à étudier :
Remarque : Jérémy installe sous Mac, l'installation sous Windows ne devrait vous poser aucun problème.
Inscription à :
Commentaires (Atom)